Adding the Zendesk Widget To A Page
To add the Zendesk Widget to your page, you'll first need to get your key.
Finding Your Key
First get to the script page by following steps here.
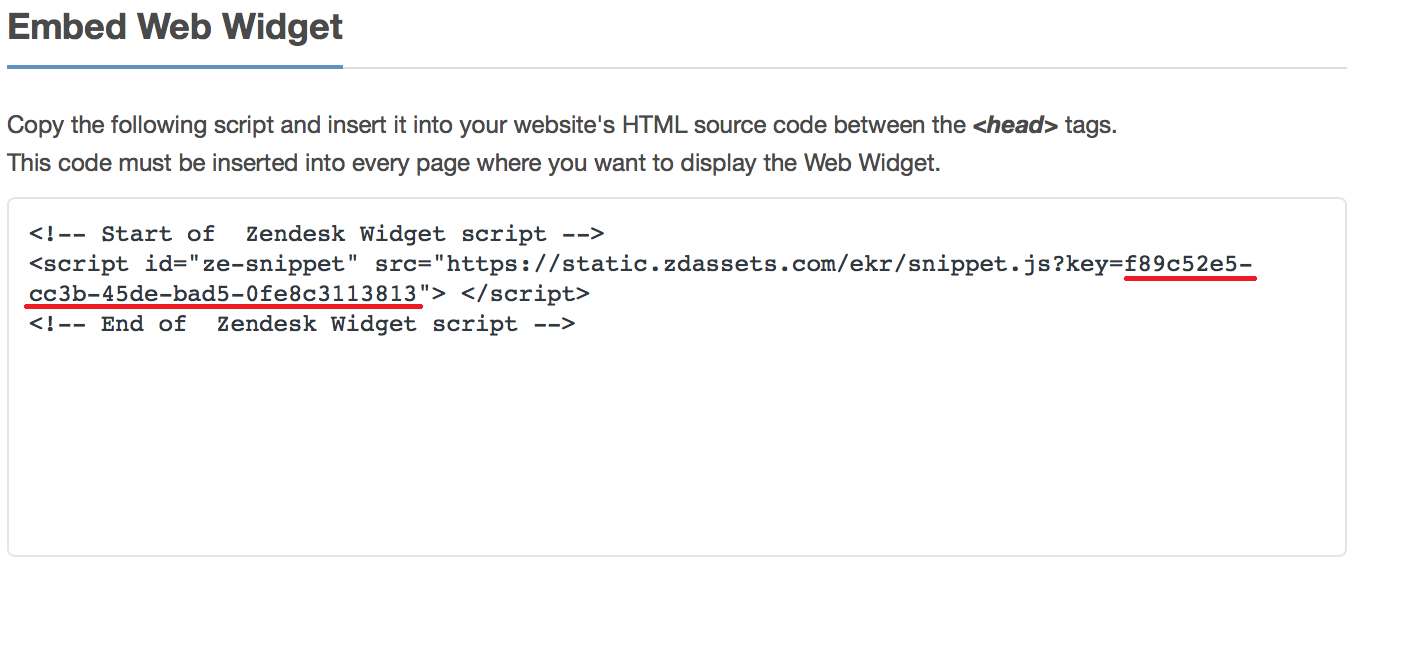
You'll see a script that looks similar to
<!-- Start of Zendesk Widget script -->
<script id="ze-snippet" src="https://static.zdassets.com/ekr/snippet.js?key=f89c52e5cc3b-45de-bad5-0fe8c3113813"> </script>
<!-- End of Zendesk Widget script>
Copy just the underlined part of the script. This is your key.

Adding The Widget
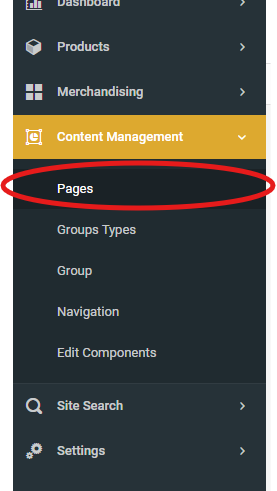
In RCM and under the left navigation, go to Content Management > Pages.
 .
.
And click the Build button for the page you want to add the widget to.
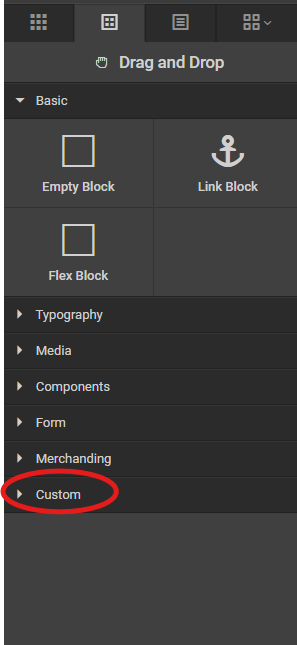
Go to the Components tab (second tab) on the right side of the screen and click on the Custom dropdown

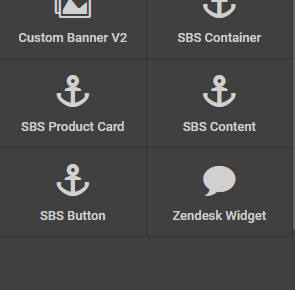
Scroll till you find a component called Zendesk Widget

and drag it to the bottom of the page then add your key to the key field.
.
Save your change and publish.